Vous cherchez à ajouter un formulaire de contact sur un site WordPress ? Tous les sites Internet ont besoin de ce type de formulaire afin que les utilisateurs puissent les contacter au sujet de leurs produits et services. Dans ce tutoriel WordPress, nous allons vous montrer comment créer (pas à pas) un formulaire de contact WordPress, sans toucher à une seule ligne de code.
Pourquoi avez-vous besoin d’un formulaire de contact ?
Pourquoi avoir besoin d’un formulaire de contact ? Pourquoi je ne pourrais pas juste ajouter mon adresse mail sur le site pour que les gens puissent me contacter ?
C’est une question très fréquente chez les débutants car ils ont peur que le fait d’ajouter un formulaire leur demande des connaissances techniques. Mais la vérité est que vous n’avez pas besoin d’y connaître quoi que ce soit en code. Ce guide pas à pas pour ajouter un formulaire de contact a été conçu pour les parfaits débutants.
Vous trouverez ci-dessous les 3 principales raisons pour lesquelles un formulaire de contact vaut bien mieux que de coller votre adresse mail en bas de page.
- Se Protéger contre les Spams : Les robots spammeurs explorent régulièrement les sites Internet pour étiqueter les adresses mails à leur mailing listes. Dès que vous publierez votre adresse mail sur le site, vous commencerez à recevoir des tonnes de spams. D’un autre côté, lorsque vous utilisez un formulaire ce contact, vous pouvez vous épargner presque tous les spams.
- Avoir des Informations Cohérentes : Quand ils vous envoient un mail, les gens ne renseignent pas forcément toutes les informations dont vous avez besoin. Grâce au formulaire de contact, vous pouvez leur indiquer tout ce qui vous est nécessaire (comme leur numéro de téléphone, leur budget, etc.)
- Economisez du Temps : Les formulaires de contact vous aident à économiser plus de temps que vous ne l’imaginez. A part les informations dont nous avons parlé plus haut, vous pouvez également utiliser les confirmations du formulaire pour indiquer à votre utilisateur quelles sont les prochaines étapes ; comme regarder une vidéo ou patienter 24 heures pour avoir une réponse, afin qu’ils ne vous envoient pas de multiples demandes.
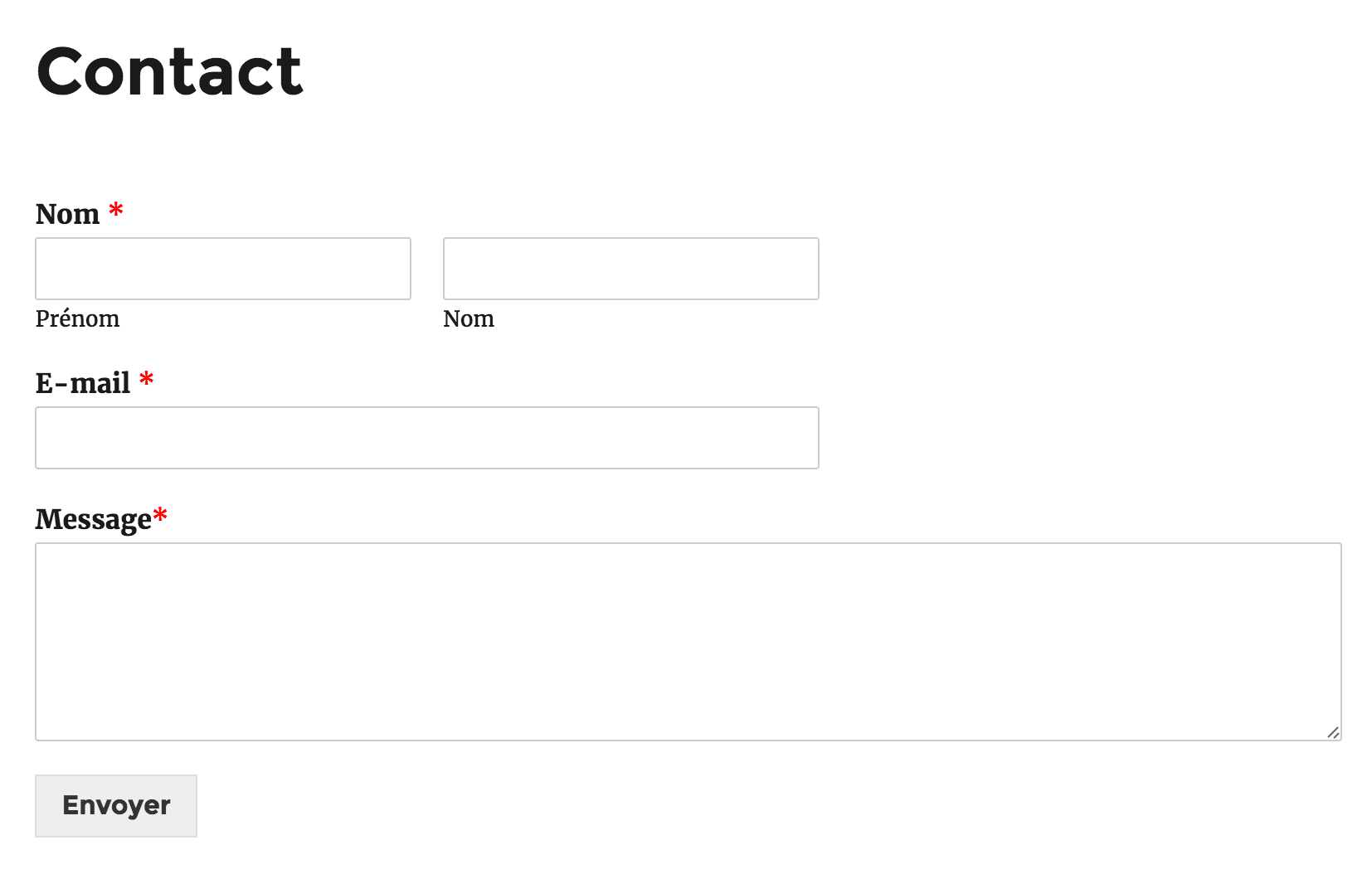
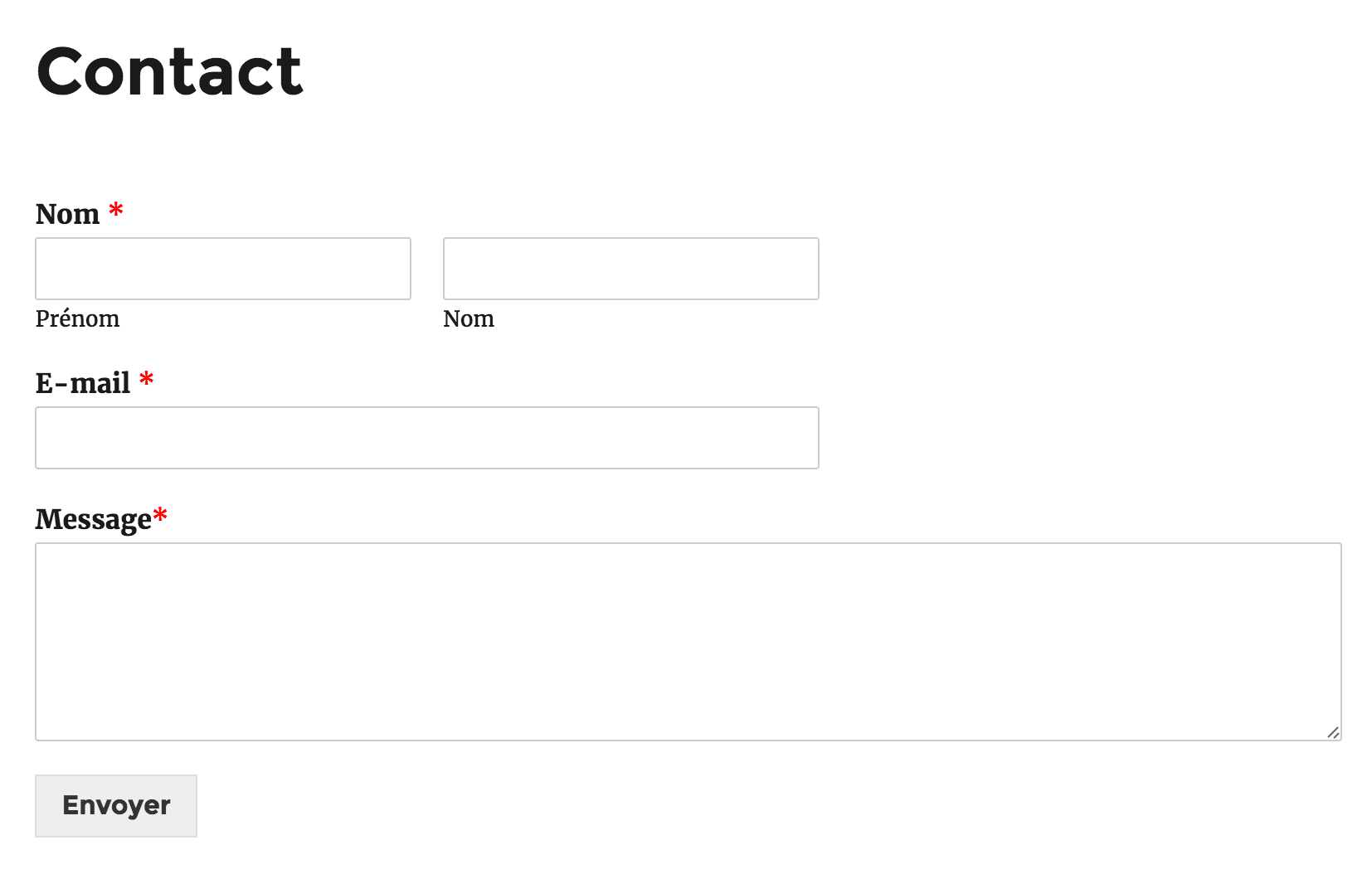
Voici l’exemple de formulaire de contact WordPress que nous allons créer dans ce tutoriel.

Après avoir créé le formulaire ci-dessus, nous vous montrerons également comment vous pourrez l’ajouter à votre page de contact, ou à votre barre de menu latérale, en utilisant simplement le widget de formulaire de contact de WordPress.
Ça vous va ? Alors commençons !
Ce guide se déroule en 6 étapes :
- Choisir le meilleur plugin de Formulaire de contact
- Installer un plugin de Formulaire de contact sur WordPress
- Créer un Formulaire de contact
- Configurer les notifications et et le message de confirmation du Formulaire
- Ajouter le Formulaire de contact sur une page
- Ajouter le Formulaire de contact au menu latéral
1. Choisir Le Meilleur Plugin de Formulaire de Contact
La première chose à faire est de choisir un plugin (module d’extension) de formulaire de contact WordPress.
Si vous pouvez choisir parmi les différents gratuits ou payants (comme Ninja Forms ou Contact Form 7), je préfère utiliser WP Forms pour mes sites. Et, croyez-moi c’est de loin la meilleure option sur le marché.
- C’est le plugin de formulaire de contact le plus adapté aux débutants. Vous avez la possibilité d’utiliser un outil de création simple qui vous permettra de façonner votre formulaire de contact en seulement quelques glisser-déposer (drag & drop).
- WPForms Lite est 100% gratuit, et vous pouvez l’utiliser pour créer un formulaire de contact simple.
- Si vous souhaitez quelque chose de plus puissant, vous pourrez passer à la version supérieure WPForms Pro
Maintenant que nous avons choisi le plugin de formulaire de contact, avançons, et installons-le sur notre site.
2. Installer un Plugin de Formulaire de Contact sur WordPress
Dans ce tutoriel, je vais donc utiliser WPForms Lite.
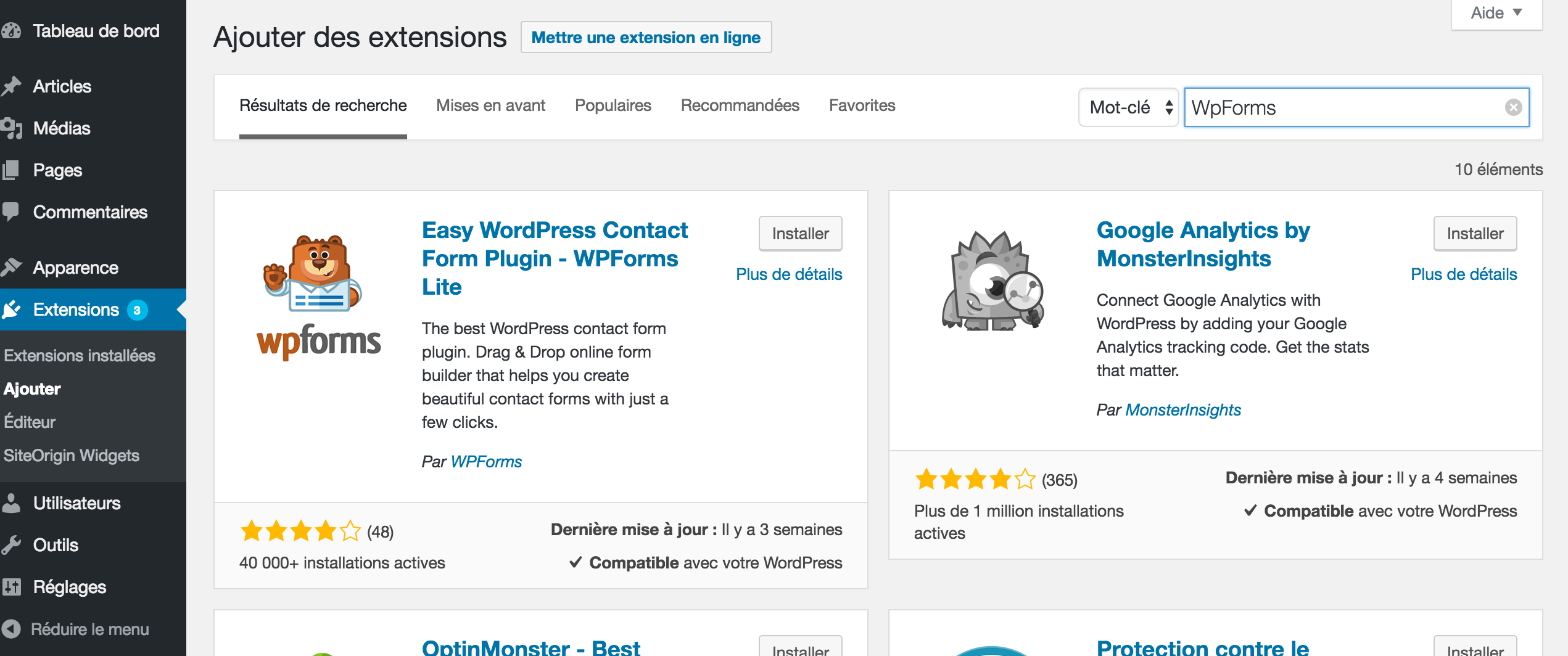
Vous pouvez installer ce plugin sur votre site en vous identifiant sur votre panneau de configuration WordPress, et en allant sur Extensions > Ajouter.

Dans le champ de recherche, tapez « WpForms » et cliquez sur le bouton Installer.
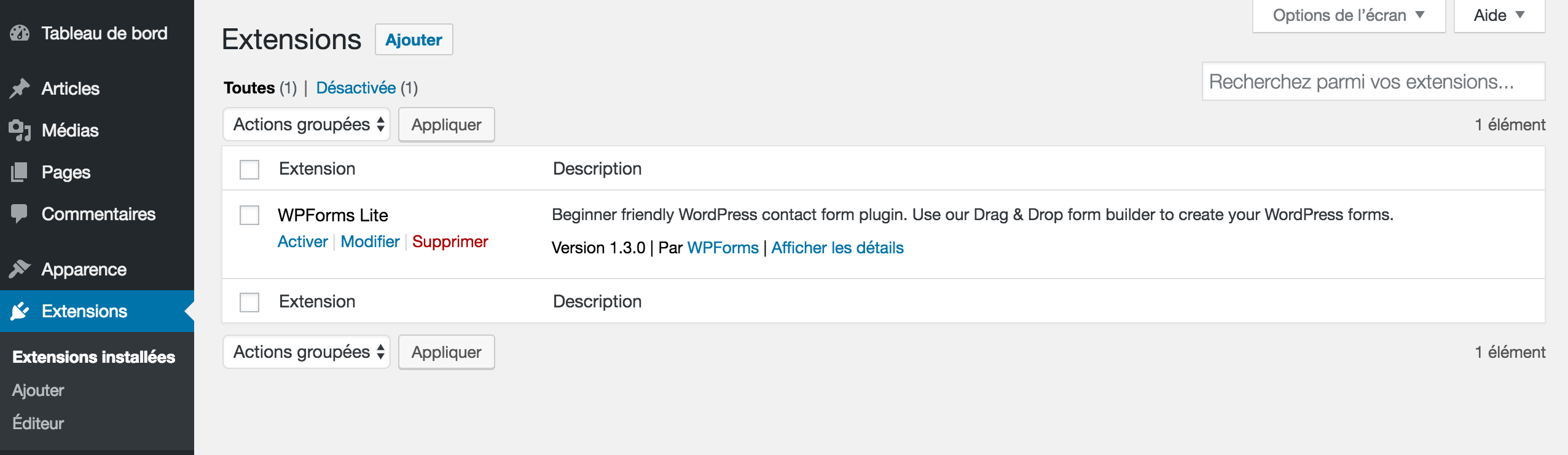
Une fois le plugin installé, assurez-vous qu’il soit bien actif en vous rendant sur Extensions > Extensions Installées. Si ce n’est pas le cas, cliquez sur « Activer ».

3. Créer un Formulaire de Contact
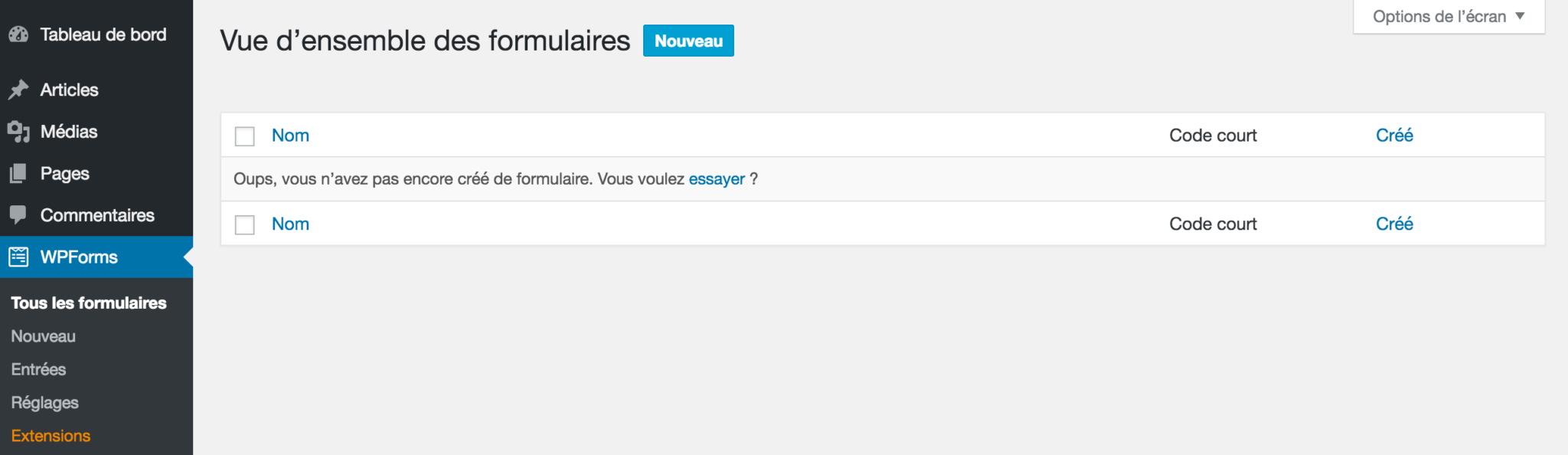
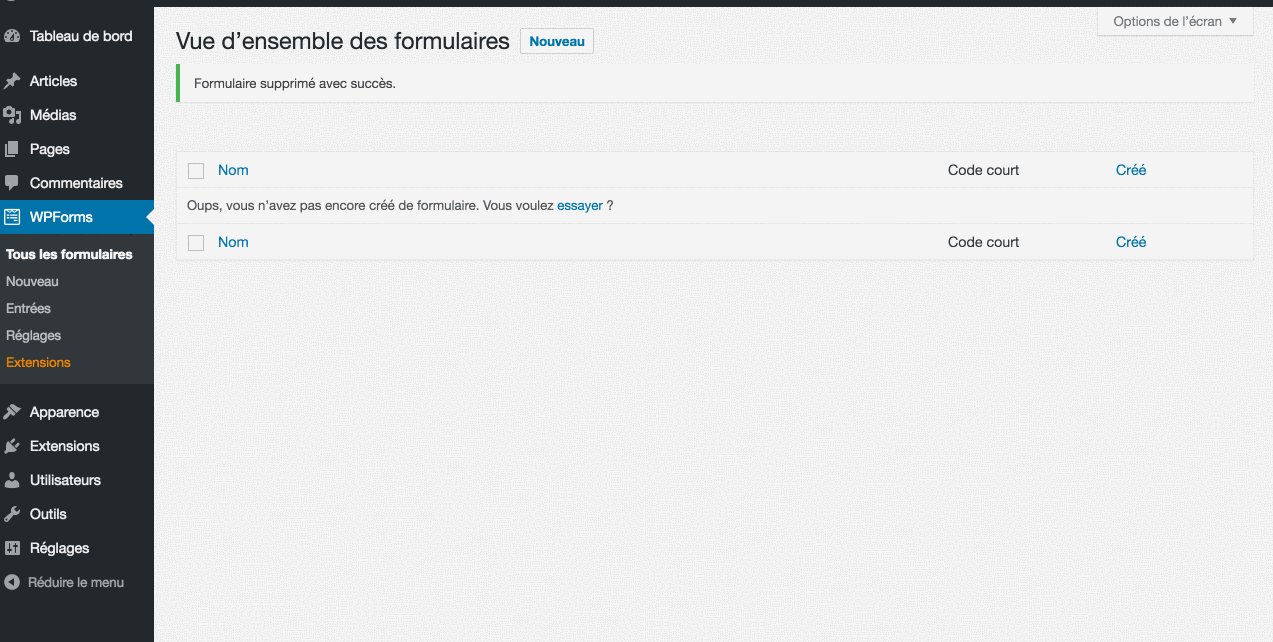
Maintenant que vous avez activé WPForms, vous êtes prêt à créer un formulaire de contact sur WordPress. Vous pouvez suivre le guide de démarrage ou simplement vous rendre dans WPForms > Nouveau pour créer votre premier formulaire de contact.

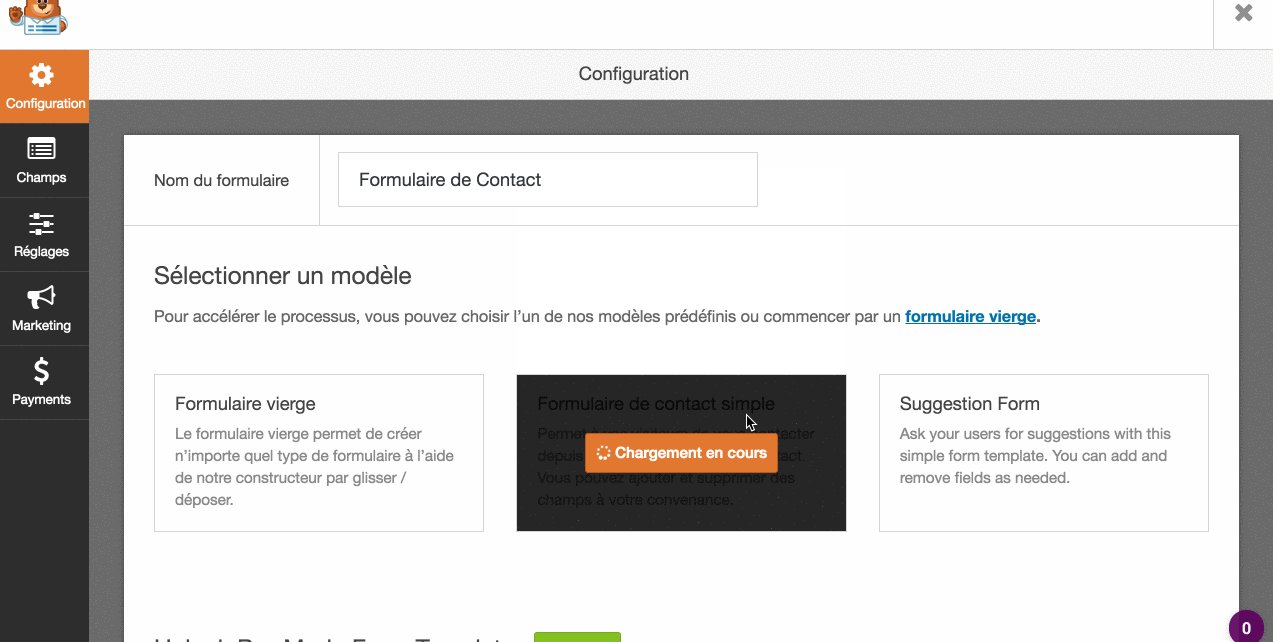
Cette commande ouvrira le créateur de formulaire en glisser-déposer de WPForms (drag & drop). Commencez par donner un nom à votre formulaire de contact, puis sélectionnez le modèle que vous souhaitez utiliser.
Il n’y a que trois modèles pré-construits disponibles sur WPForms Lite (Vide, Formulaire de contact cimple, ou un formulaire pour les Suggestions). Mais vous pouvez les utiliser comme base pour créer à peu près n’importe quel type de formulaire que vous pourriez vouloir pour votre site.
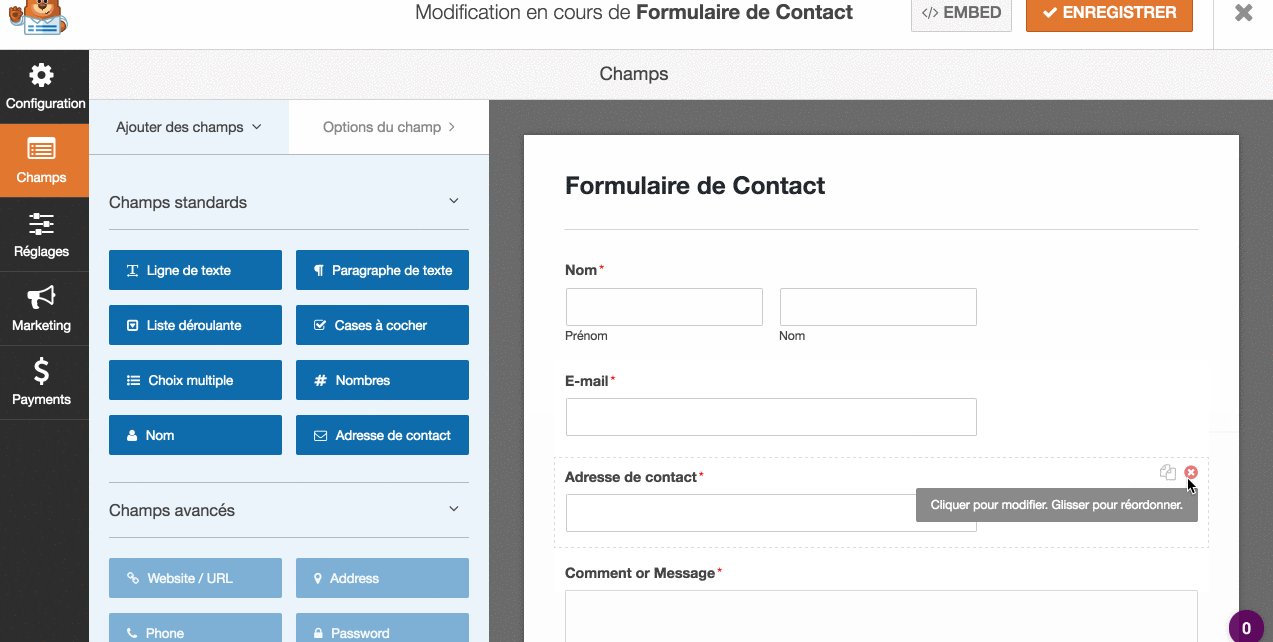
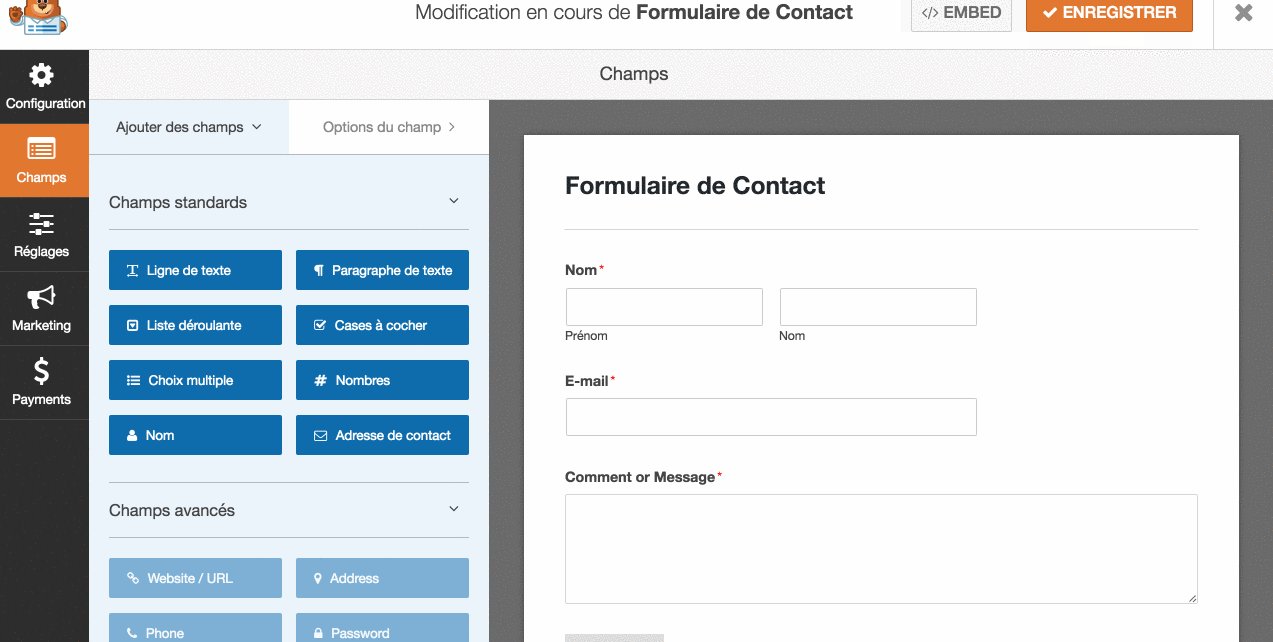
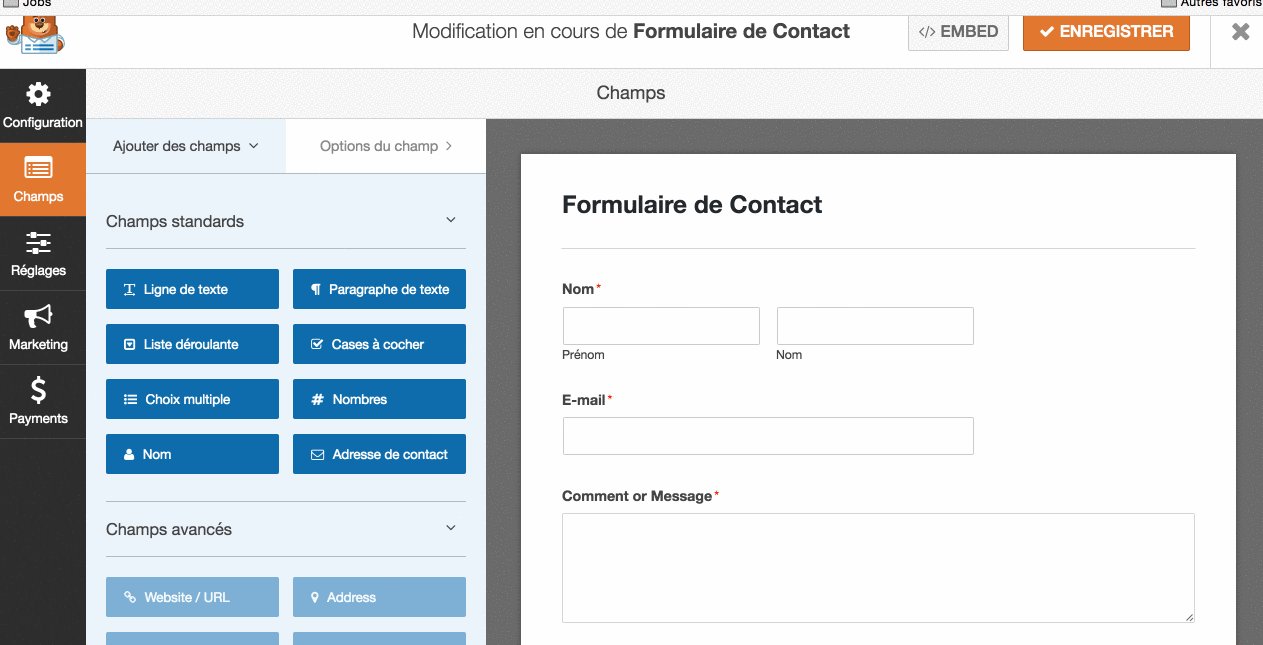
Pour cet exemple, nous allons sélectionner le Formulaire de Contact simple. Ce modèle ajoutera lui-même les champs Nom, Email et Message.

Vous pouvez cliquer sur les champs pour les éditer. Vous avez également la possibilité d’utiliser votre souris pour changer l’ordre des champs par glisser-déposer.
Si vous souhaitez ajouter un nouveau champ sélectionnez simplement parmi ceux disponibles sur la gauche. Lorsque vous avez terminé, cliquez sur le bouton orange Enregistrer.
4. Configurer les Notifications et le message de Confirmation du Formulaire
Maintenant que vous avez créé votre formulaire de contact, il est important que vous configuriez correctement les notifications et le message de confirmation du formulaire.
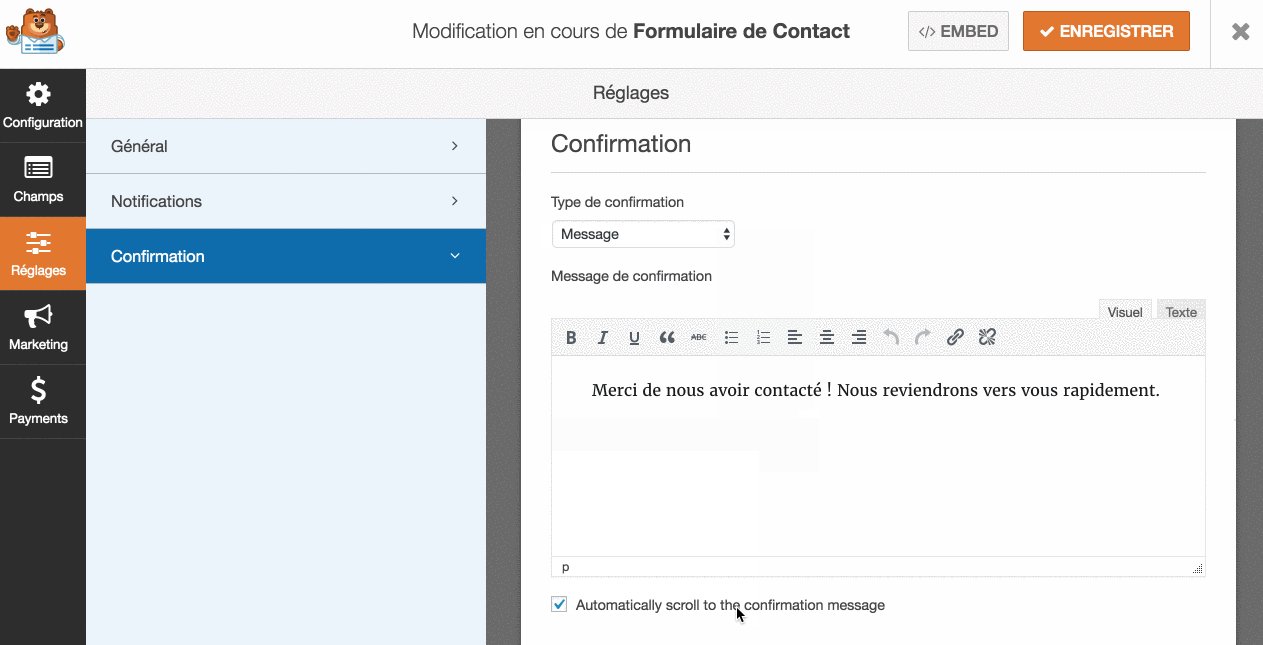
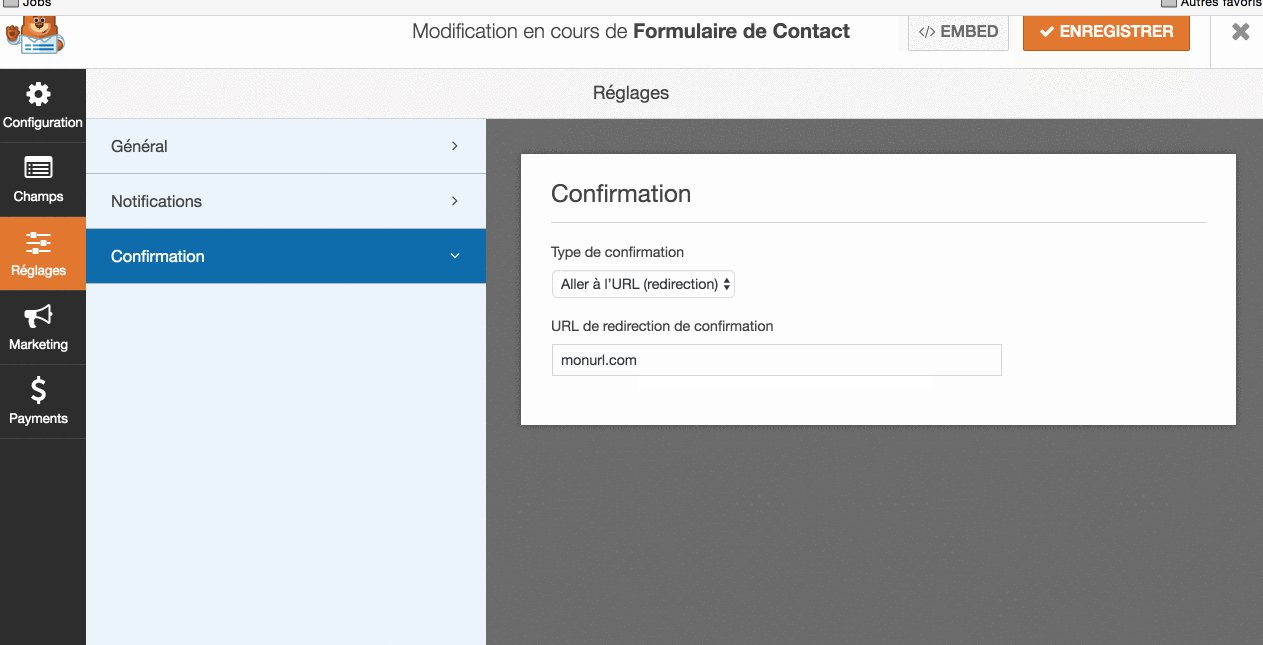
Le message de Confirmation, c’est ce que vos visiteurs voient après avoir renseigné le formulaire. Il prend souvent la forme d’un message de remerciements, mais vous pouvez aussi rediriger vers une page spécifique.
La Notification, c’est le mail que vous recevez lorsque quelqu’un a renseigné le formulaire de contact sur votre site WordPress.
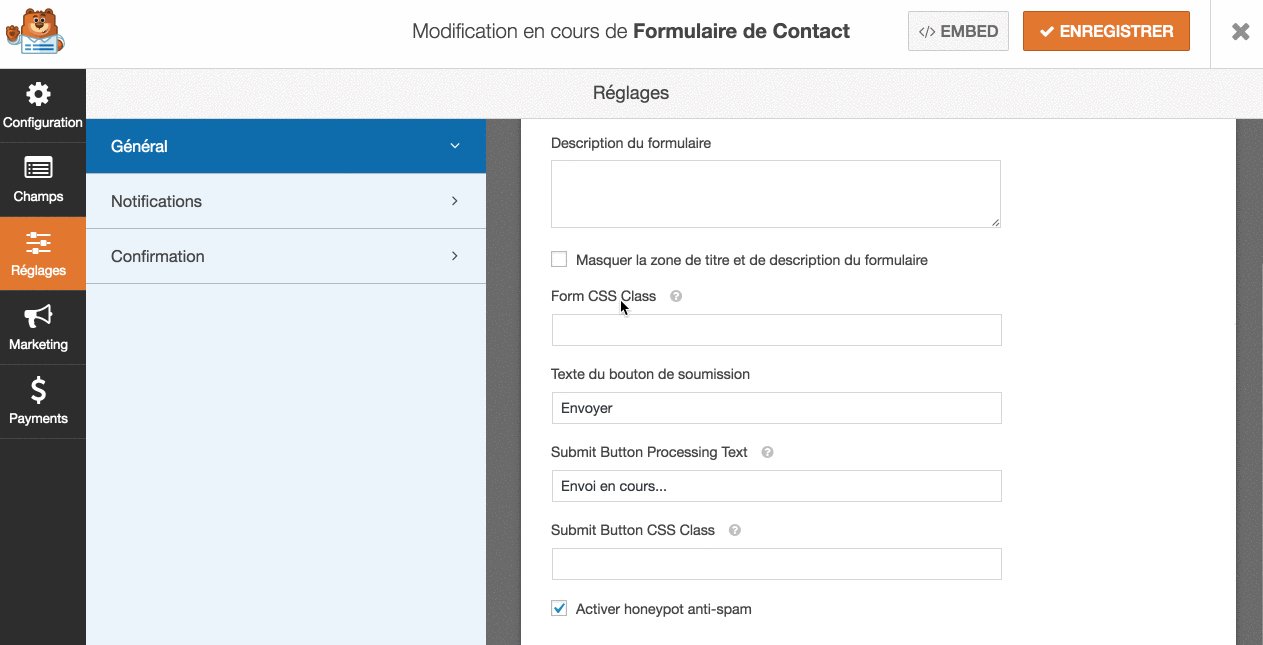
Vous pouvez personnaliser chacun d’entre eux en utilisant l’onglet Réglages du builder WPForms.
La meilleure chose à propos de WPForms, c’est que ses réglages par défaut sont parfaits pour les débutants. En effet, quand vous allez dans les paramètres de notification, tous les champs sont déjà pré-remplis de manière dynamique.
Par défaut, les notifications sont envoyées sur le mail Administrateur que vous avez renseigné sur votre site. Si vous préférez qu’elle soit envoyée vers une adresse mail personnelle, vous pouvez changer le réglage par défaut. Et si vous souhaitez diriger la confirmation vers plusieurs adresses mails, il vous suffit de les séparer par une virgule.
L’objet du mail est pré-rempli avec votre nom. Le champ expéditeur est automatiquement renseigné avec le nom de l’utilisateur. Quand vous répondrez à sa demande, elle sera envoyée vers le mail que votre utilisateur aura indiqué dans le formulaire de contact.

5. Ajouter le Formulaire de Contact sur une page
Maintenant que votre formulaire de contact WordPress est configuré, il est temps de l’intégrer dans une page.
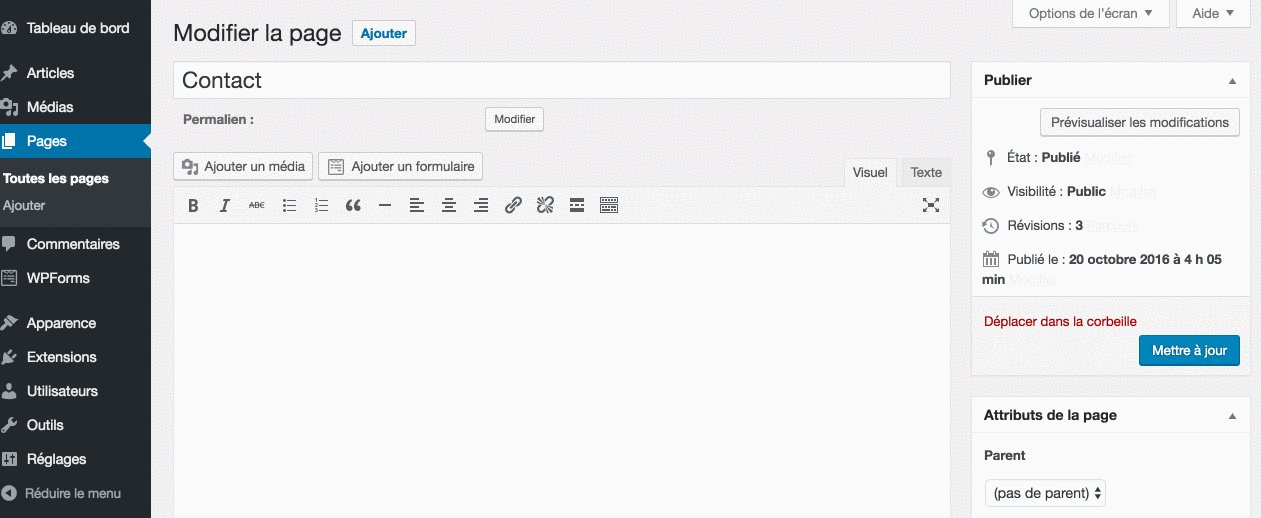
Pour commencer, vous devez, soit créer une nouvelle page dans WordPress, soit éditer une page existante, celle sur laquelle vous voulez ajouter le formulaire de contact.
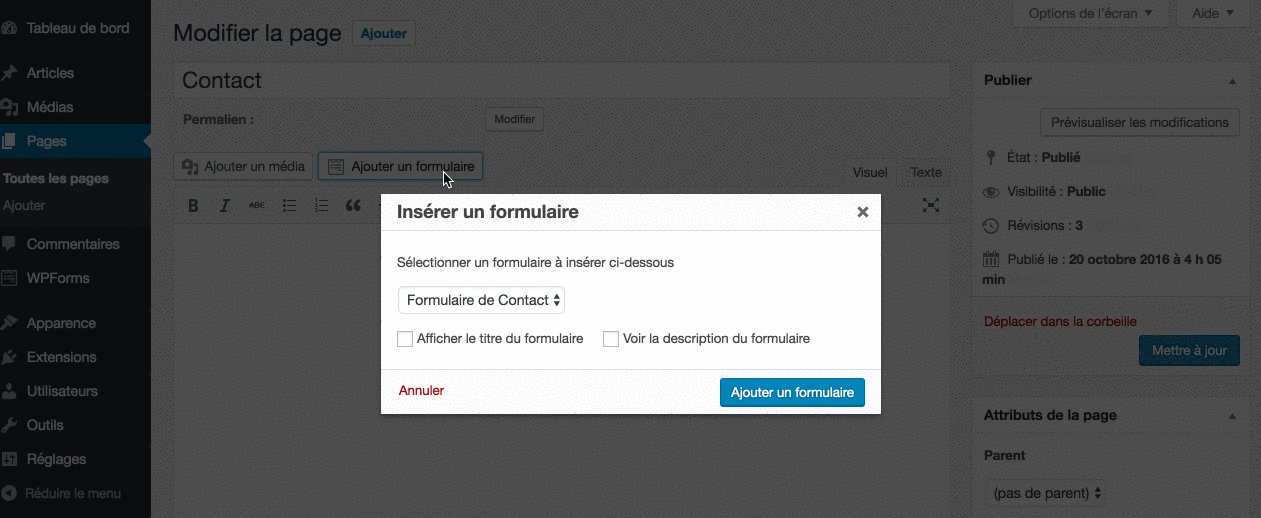
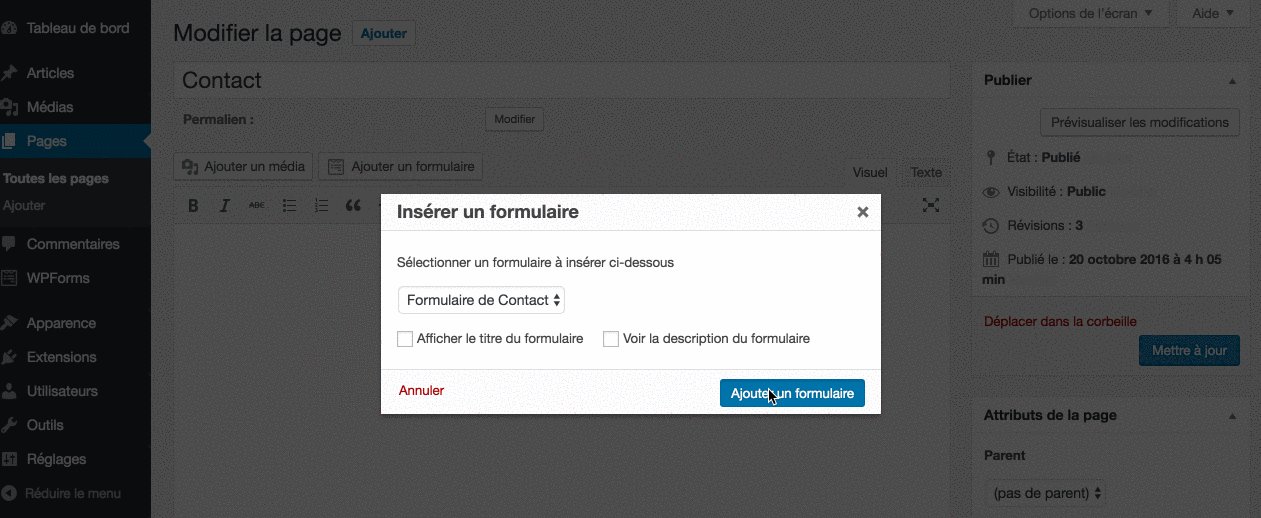
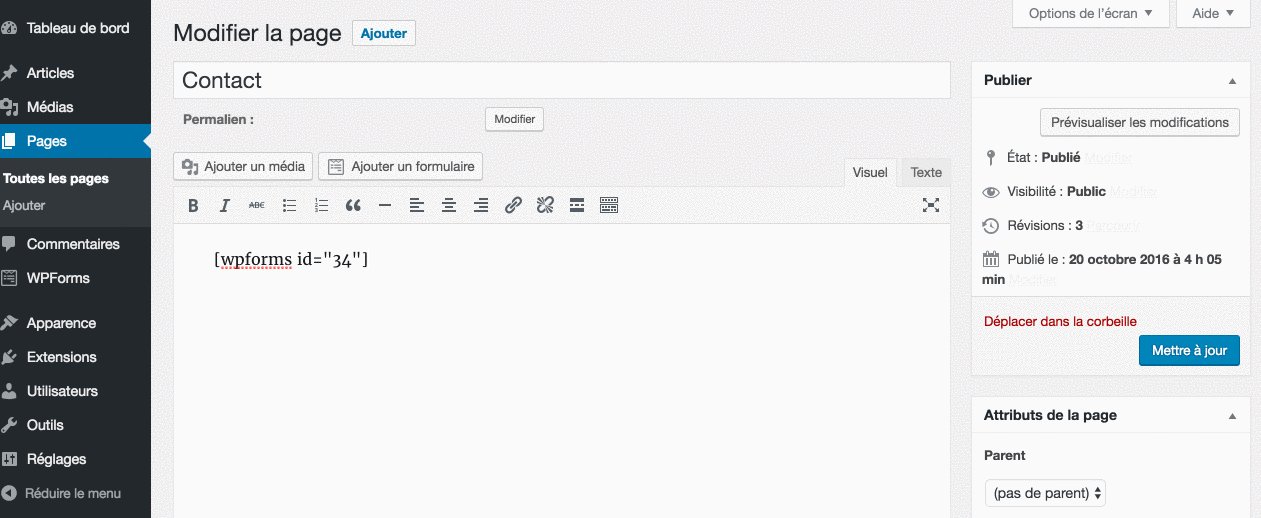
Nous utiliserons le shortcode du formulaire de contact WordPress afin d’ajouter le formulaire à une page. Cliquez simplement sur le bouton Ajouter un Formulaire en haut et sélectionnez le formulaire que vous souhaitez ajouter. Un shortcode du formulaire de contact devrait être ajouté au contenu de votre page. Ensuite, sauvegardez votre page pour pouvoir la prévisualiser.

Voilà à quoi devrait ressembler votre formulaire sur une page WordPress (les couleurs et la police peuvent varier avec votre thème) :

Si vous souhaitiez uniquement ajouter le formulaire de contact à une page, Bravo ! Vous avez terminé !
Mais si vous voulez l’ajouter au menu latéral ou à un autre espace prévu pour les widgets, il vous reste une petite étape !
6. Ajouter le Formulaire de Contact au Menu Latéral
WPForms contient un widget de formulaire de contact que vous pouvez utiliser pour ajouter votre formulaire au menu latéral, ou à n’importe quelle autre zone prévue pour les widgets de votre thème.
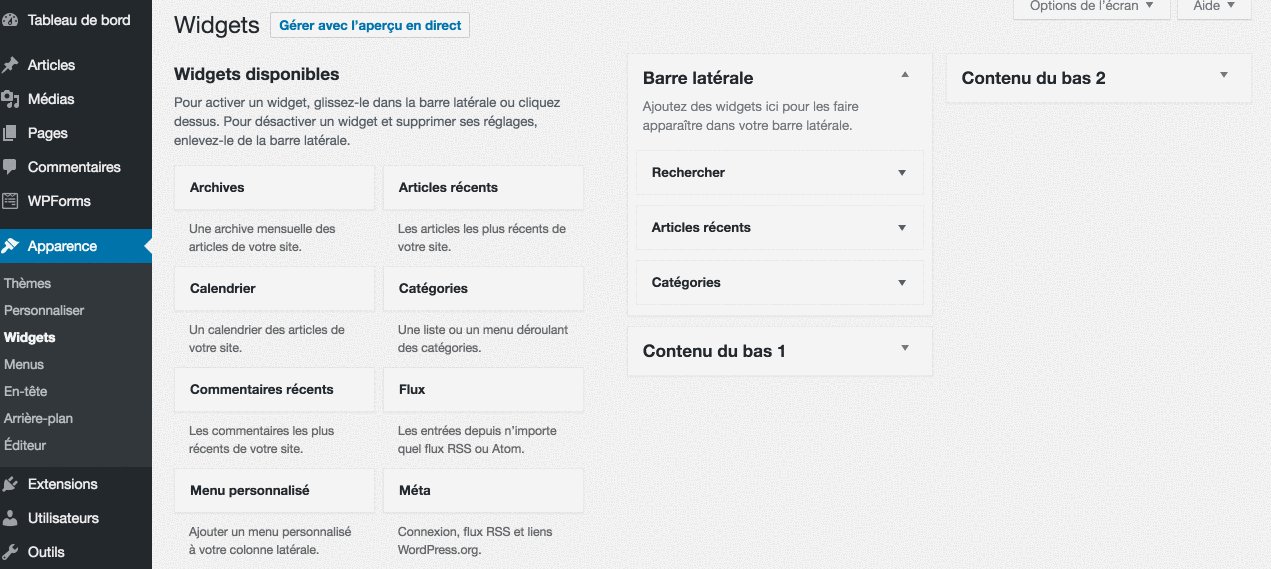
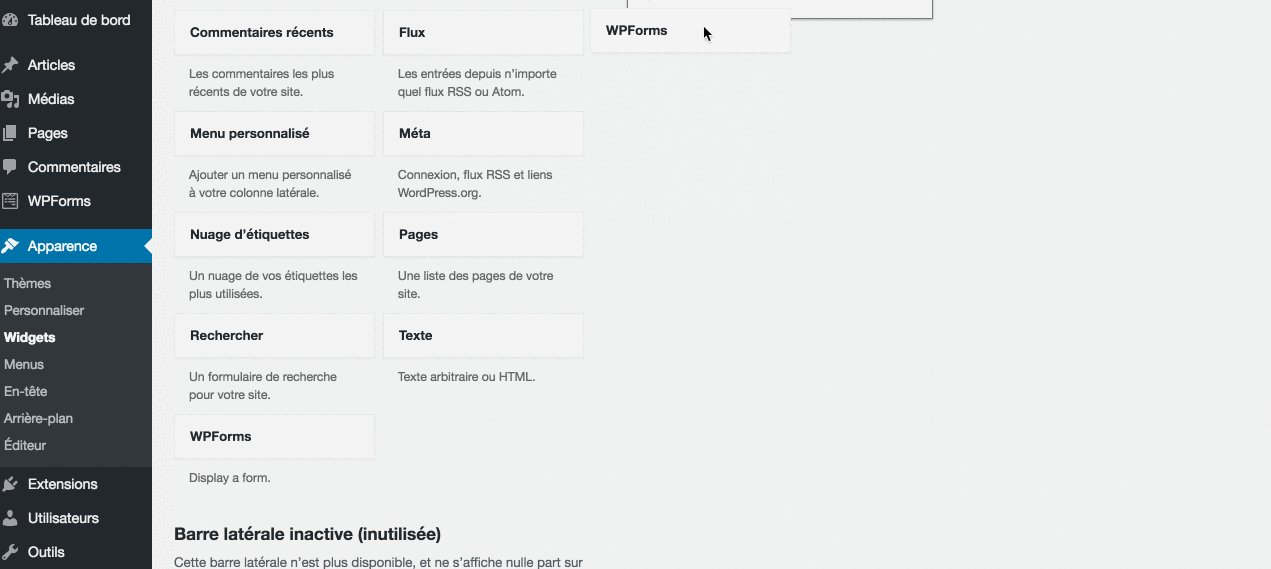
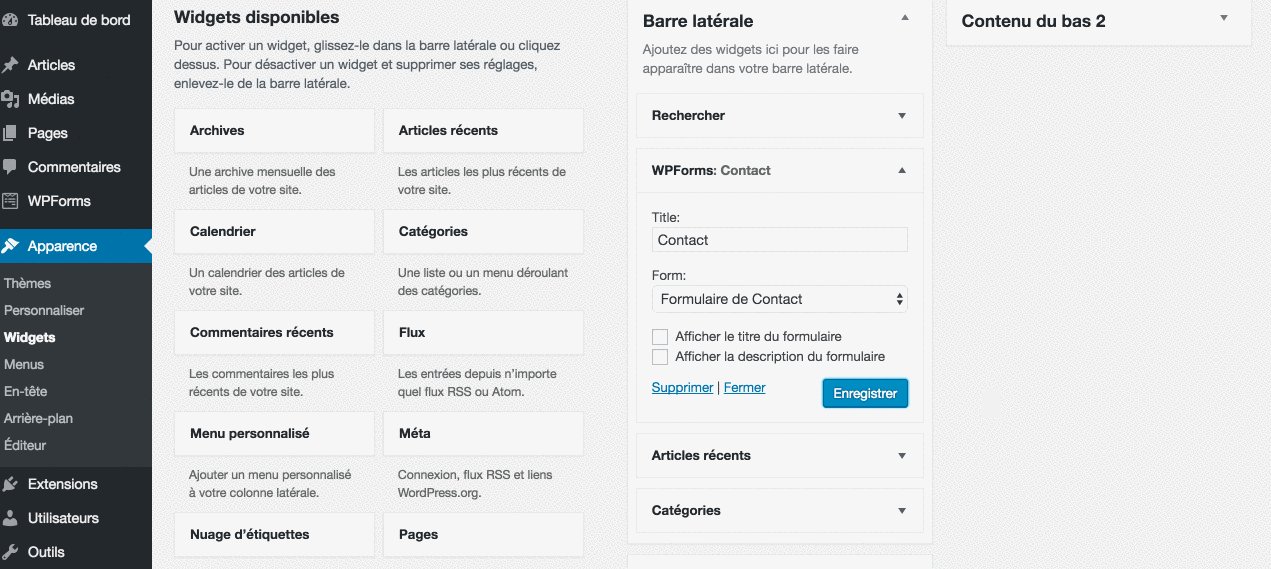
Dans le tableau de bord WordPress, allez sur Apparence > Widgets. Vous verrez un widget WPForms que vous pourrez simplement déplacer sur n’importe quelle zone prévue pour les widgets de votre thème.

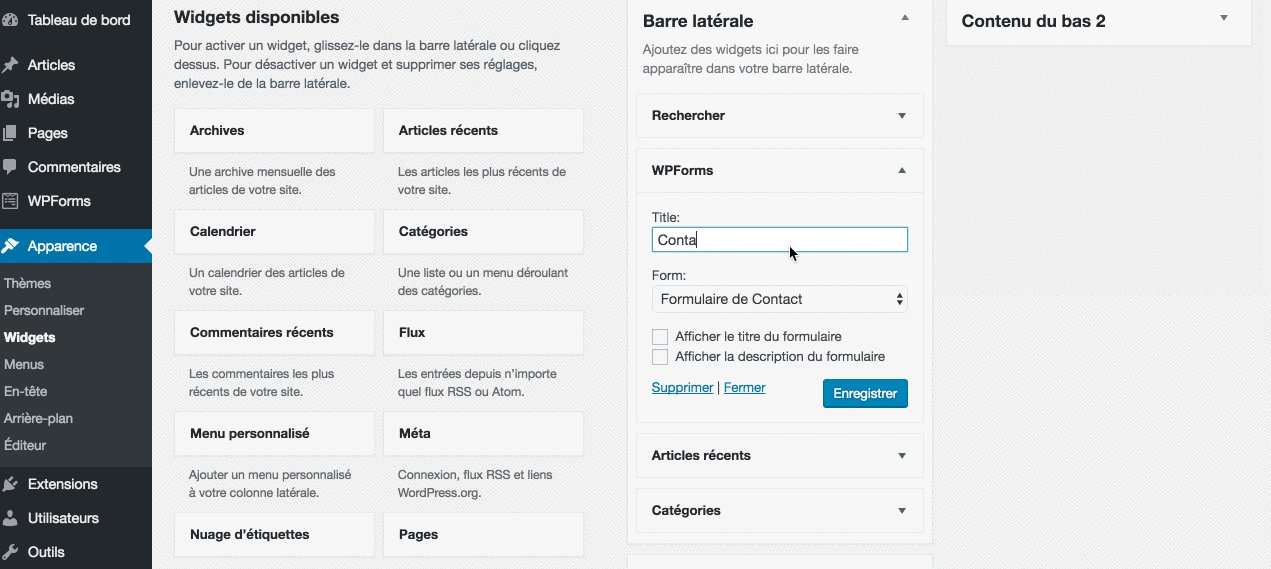
Ensuite, ajoutez le titre de votre widget et sélectionnez le formulaire que vous voulez afficher. Sauvegardez ces réglages, et le tour est joué !
ET VOILÀ !
Nous espérons que cet article vous a aidé à créer un formulaire de contact simple sur WordPress. Vous serez peut-être aussi intéressé par notre guide du débutant pour personnaliser son thème WordPress.
Si vous avez trouvé cet article utile, que vous avez des suggestions ou des questions n’hésitez pas à nous laisser un commentaire !





Bonjour, merci pour cet article,
Je suis en mode local host (MAMP sur MAC) , j’ai installé WP forms lite.
J’ai essayé de faire des tests de demande de contacts, mais rien ne m’arrive.
Peut être normal en local host, mais n’est ce vraiment pas possible autrement qu’en étant hébergé ?
merci pour ce beau article